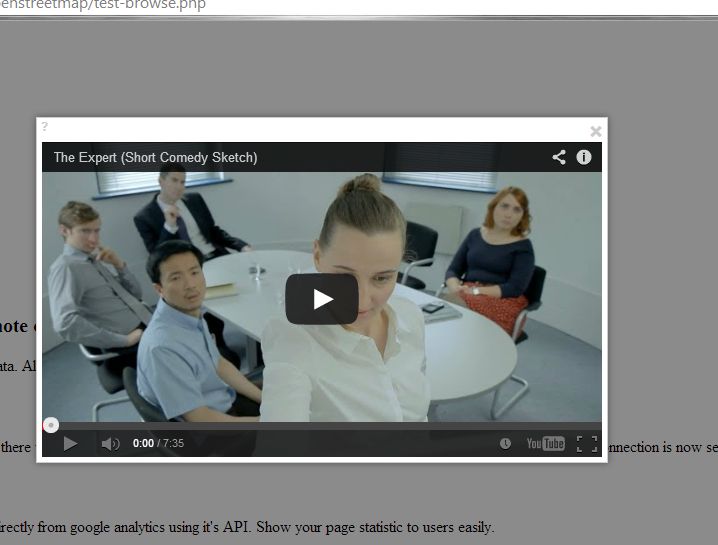
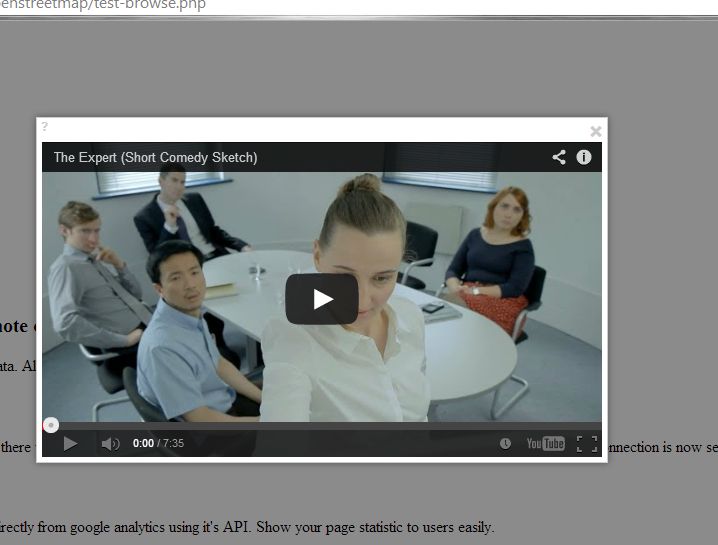
This module allows to have very flexible popups depending on various criterius.

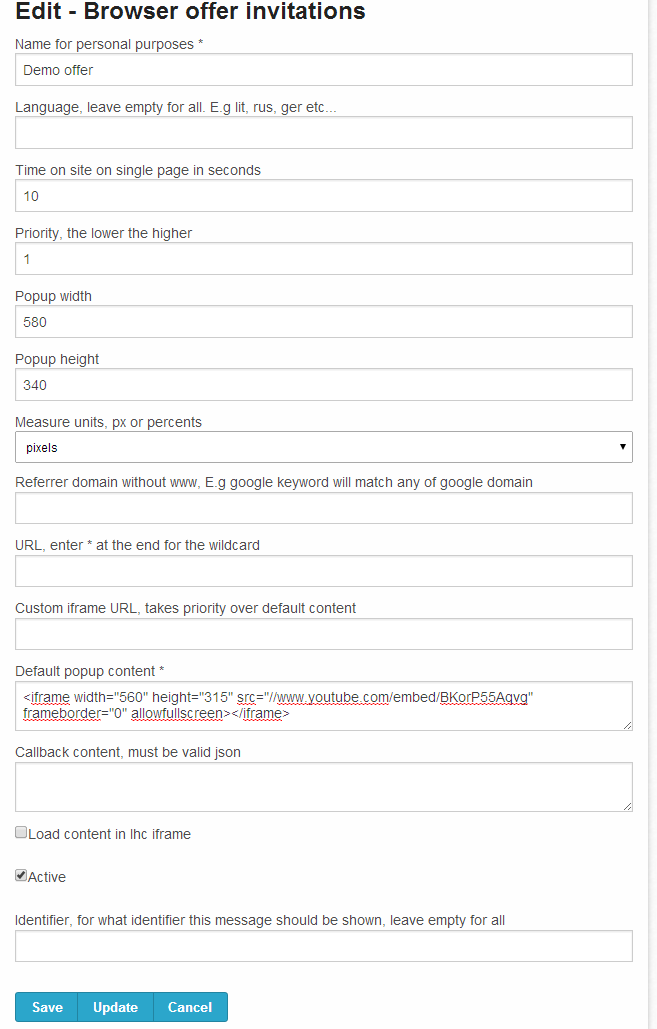
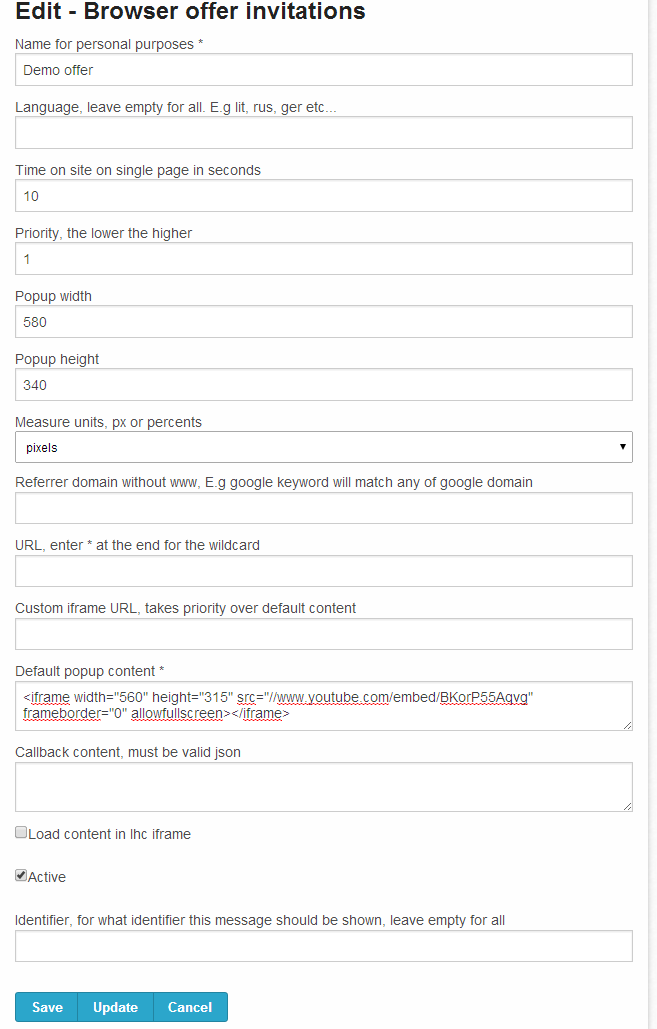
Here is configuration window for single popup window.

Fields explain
- "Name for personal purposes *" - title says it all - required
- "Language, leave empty for all. E.g lit, rus, ger etc..." - to what language/site access this popup should be shown - optional
- "Time on site on single page in seconds" - how many seconds user has to spend on single page to active this popup. - optional
- "Priority, the lower the higher" - if two popups matches the popup with lower value will take a priority
- "Popup width" - each popup can have it's own dimesion, if zero is left, embed code size are used.
- "Popup height" - each popup can have it's own dimesion, if zero is left, embed code size are used.
- "Measure units" - each popup can have it's own dimesion, if zero is left, embed code size are used.
- "Referrer domain without www, E.g google keyword will match any of google domain" - you can apply popups based on referrer. So just enter google if you want to show popup for visitors who came from google
- "URL, enter * at the end for the wildcard" - you can have popyp for specific pages. E.g /user/* show popup for all urls where beginin is /user
- "Custom iframe URL, takes priority over default content" - if you want that content would be loaded from specific url, let say your system. You can provide iframe url. It will take priority over "Default popup content"
- "Default popup content" - this field holds a html code, so you can paste html there. E.g youtube videos iframes and so on. By default html is rendered directly without iframe. So it heritages your site styles
- "Callback content, must be valid json"
- This is callback argument for your callback function. At the moment we have two callbacks
- openCallback
- closeCallback
- Usage example
<script type="text/javascript">
var LHCBROWSEOFFEROptions = {};
LHCBROWSEOFFEROptions.openCallback = function(params) {
console.log(params);
};
LHCBROWSEOFFEROptions.closeCallback = function(params) {
console.log(params);
};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
var refferer = (document.referrer) ? encodeURIComponent(document.referrer) : '';
var location = (document.location) ? encodeURIComponent(document.location) : '';
po.src = '//dev.livehelperchat.com/browseoffer/getstatus/(size)/570/(units)/pixels/(timeout)/0/(showoverlay)/true/(canreopen)/true?r='+refferer+'&l='+location;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
- "Load content in lhc iframe" - if this checknox is checked, popyp content will be rendered in iframe using live helper chat default styles.
- "Active" - not mutch to say here.
- "Identifier, for what identifier this message should be shown, leave empty for all" - you can have separte popup for different identifiers. Usefull if different sites can have different popups.
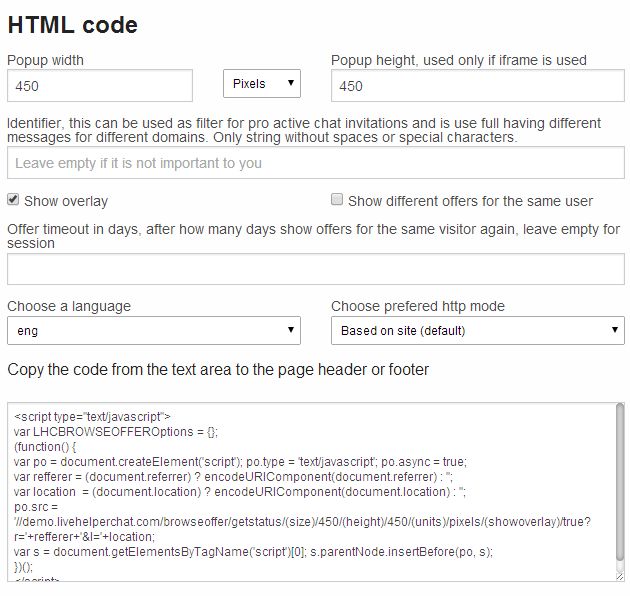
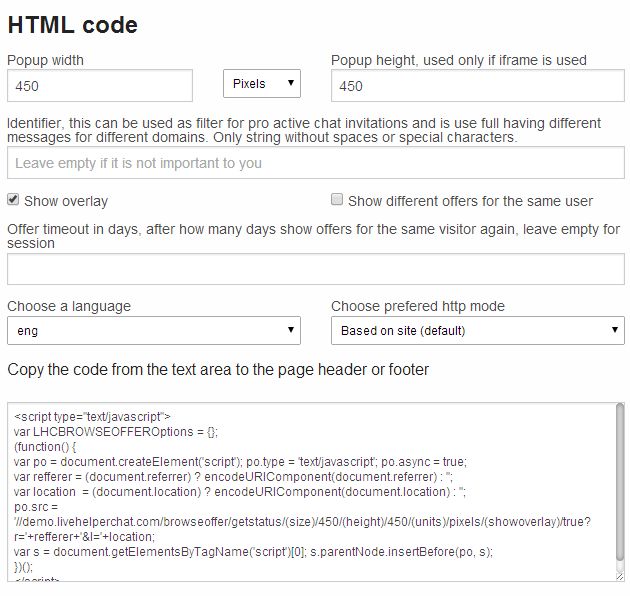
Embed code window

Fields explain
- Popup width - it can be either precentage value or pixels value. If you choose percents do not have it more than 100, like it will be 100% percents, in general I recommend to have it aroud 70 - 80 if you use percents.
- Popup height - height is used only then iframe is embeded
- Identifier - use identifier to separte popups for different sites
- Show overlay - should we show grey overlay?
- Show different offers for the same user - if user once saw a popyp layer, should for him be shown another site part popup?
- "Choose language" - nothing to say there
- Choose prefered http mode - nothing to say there
General use cases
- Provide your company introduction just as soon visitor comes to site.
- Represent various sites sections and provide different popyps for different site parts
- Track user attention with discount codes after he spends some time on single page. E.g checkout.
- Alert user about new stuff on your site. Or just provide iframe with contetn to newsletter registration and so on.
- Announce important site news
So basically it's just a few ideas.
How should look like content if my content should hide or hide and show chat widget?
<img src="/images/polywood-furniture.png" alt="Polywood Furniture Sales Event" width="398" height="245" border="0" usemap="#Map">
<map name="Map">
<area shape="rect" coords="208,184,388,235" ref="nofollow" href="#" title="Close" onclick="lhc_BrowseOffer.hide();">
<area shape="rect" coords="5,181,192,236" href="#" onclick="lhc_BrowseOffer.hide();return lh_inst.lh_openchatWindow()">
</map>
Have you seen a popup then you came to this article after 10 seconds?