Forms module solves the following problems
This custom forms module allows to do it all.
Just pass additional variable to form "?identifier=<any_value>"
[[input||type=text||name=Name||name_literal=Name||placeholder=Your name||required=required||value=Same value]]
Subtypes notices
month - generates combobox from 1 till 12 month.
[[input||type=month||name=BirthMonth||name_literal=Month||required=required]]
year - generates year combobox
[[input||type=year||from=1911||name=BirthYear||name_literal=Birth year||required=required]]
Additional options
number - requires value to be a number
email - requires submitted value to be a valid e-mail address
checkbox - checkbox type. If you wish it be preselected by default you can pass like [[input||type=checkbox||name=Ambulant||name_literal=Ambulant||value=checked]]
file - field for file upload
If you want to generate range you can do that like that
[[combobox||from=1||till=31||name=DisabilityDay||name_literal=Day||required=required]]
If you want to have custom options you can do that with that
[[combobox||name=DisabilityDay||name_literal=Day||required=required||options=First option#Second option]]

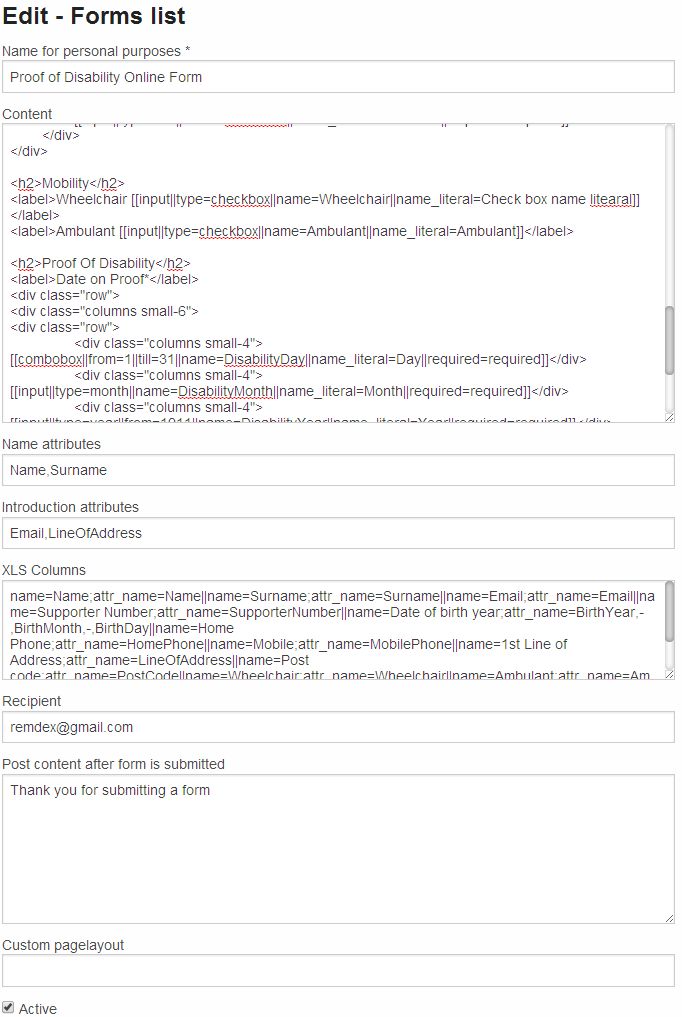
"Name for personal purposes" - form name. Visible then form is filled in a separate window E.g http://demo.livehelperchat.com/form/fill/1
Content - form content
Name attributes - what fields should be visible in collected data list.
Introduction attributes - what fields should be visible in collected data list. In a second column
XLS Columns - this field defines order of exported data in XLS list.
name=Name;attr_name=Name||name=Surname;attr_name=Surname||name=Email;attr_name=Email||name=Supporter Number;attr_name=SupporterNumber||name=Date of birth year;attr_name=BirthYear,-,BirthMonth,-,BirthDay||name=Home Phone;attr_name=HomePhone||name=Mobile;attr_name=MobilePhone||name=1st Line of Address;attr_name=LineOfAddress||name=Post code;attr_name=PostCode||name=Wheelchair;attr_name=Wheelchair||name=Ambulant;attr_name=Ambulant||name=Date on Proof;attr_name=DisabilityYear,-,DisabilityMonth,-,DisabilityDay||attr_name=file;name=File
There i should highlight few things. Each column definition has two attributes
Recipient - email address of e-mail which user should get notification about newly filled form.
Post content after form is submitted - what message show to user after form is submitted.
Custom pagelayout - if you are building extension and it has it's own pagelayout you can define it there. E.g form, extensionpagelayout etc.
Active - is form active and users can fill it.