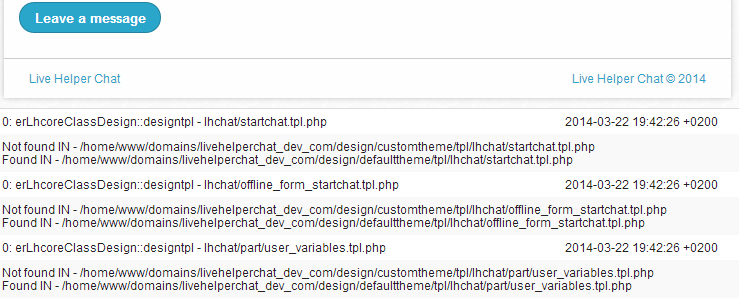
After you have enabled debug output and disabled a cache. You will see in popup window something like

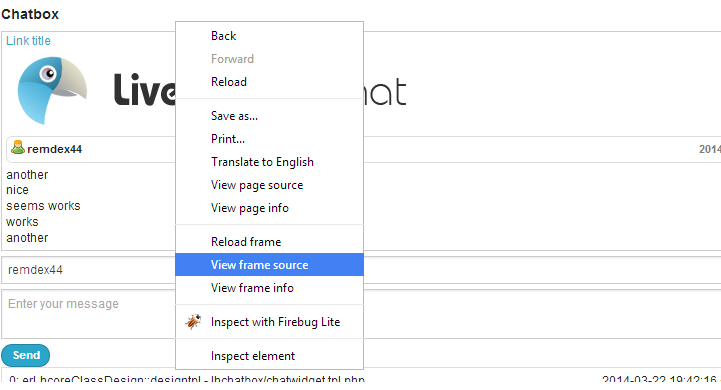
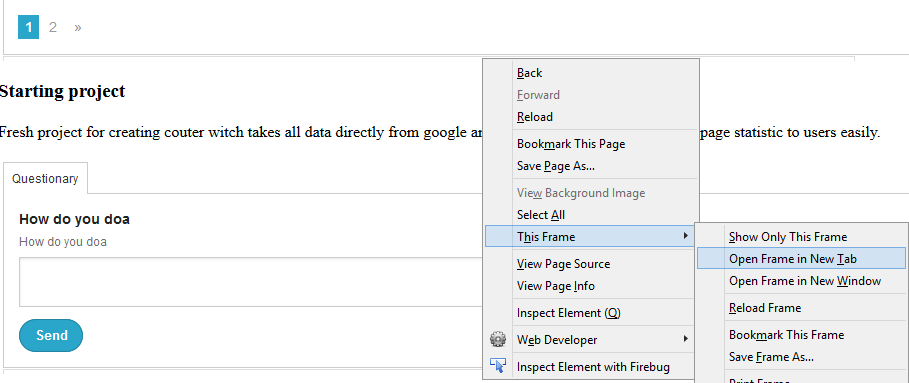
Regarding widget debuging, you will not see debug output so easily. These instructions applies also to embed widgets and site widgets.

After you do that. New window will open on chrome, so just delete "view-source:" and you will see full list.


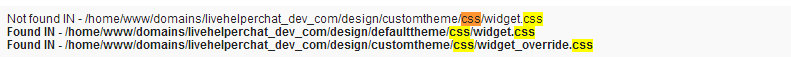
As in above example you see that widget styles can be overrided editing customtheme/css/widget_override.css file. Debug shows all searched files during page load. If you want to edit invitation to chat green block the easiest way to do that is just override styles using !important flag. These styles should be in your site CSS not widget_override.css file.